
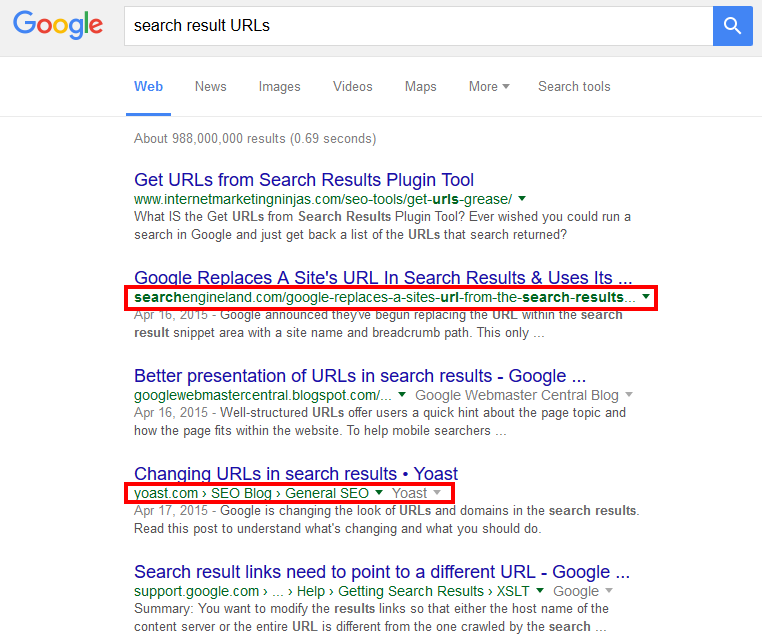
If you’ve been paying attention to search results lately, you have probably noticed that Google often replaces the URLs with breadcrumb trails. The search below perfectly captures Google changing one for the other:

The first highlighted result shows the URL (or at least a fraction of the URL) of the destination page. The second highlighted result shows the breadcrumb trail found on the destination page itself.
While Google has been doing this for a while on desktop searches, in April of this year, they started doing the same on mobile search results.
In their announcement, they indicated they were making two specific changes:
- The website name to be used instead of the domain name
- The URL structure of the URL as breadcrumbs
This change simply brings mobile search results in line with what they have already (and only sometimes) been doing with desktop results.
Google also provided a link detailing proper breadcrumb coding, but the announcement specifically tells us that Google is not using the breadcrumb trail as presented on the site but rather they are using the URL structure. I’m not sure why they chose the URL structure over breadcrumb trail, but that means the URL of each page on your site is pretty darn important.
I should note here that in this example that some six months after Google’s announcement, the Yoast link above on both desktop and mobile results is using the breadcrumb trail not the URL. Hmmm.
If I were to take a guess, I would suggest that Google is just looking for the best signal to determine what to display there. In a world where Google remains inconsistent at best, what we want to do as marketers is provide the strongest signal to get the most desired result. That means ensuring both breadcrumbs and URLs are aligned. This will likely give your pages a much stronger signal regarding the site’s content and provide Google with a 100% clear indicator on how the URL crumb should display on mobile devices and possibly desktop results as well.
I’ve always advocated for matching URLs with the breadcrumb structure, but now this becomes an essential part of optimization. [inlinetweet prefix=”” tweeter=”” suffix=”@StoneyD”]It’s no longer beneficial to think of URLs separately from the breadcrumbs. [/inlinetweet]Don’t add keywords into your URLs, add your navigation instead!
As you begin to bring your URLs more in line with your navigational structure, this puts a heavier emphasis on the users’ navigational experience itself. Get that wrong, and the rest won’t matter. Get that right and you’ve got a bigger opportunity to present your content to your visitors and draw increasingly relevant clicks from the search results.
