A mobile friendly website is one that can be easily accessed and used on mobile devices, such as smartphones and tablets. As more and more people move toward these devices and away from desktop computers, it’s important to improve your website’s user experience on mobile. Moreover, Google now considers mobile optimization when ranking websites for search results. Therefore, failing to make your website mobile friendly can hinder your ability to get mobile visitors…and keep them.
The Mobile Revolution
While I don’t believe desktops and laptops will ever be replaced completely, we can’t deny the impact of mobile. More than half of Google’s searches worldwide now come from mobile devices.
In what has come to be known as “Mobilegeddon,” Google tweaked its mobile algorithm in 2015 to give mobile friendly websites a boost in mobile searches. More recently, Google began experimenting with a mobile-first index, meaning that it would start using a site’s mobile version, rather than the desktop version, to rank pages from that site.
With this in mind, it’s time to think outside the old-school desktop box when it comes to developing and optimizing our websites.
Achieving Mobile Optimization
To have a mobile optimized site, these are the main areas you need to be concerned with:
- Configuration. You can create a separate mobile website. Or you can create a responsive site that allows you to build one authoritative site that works on virtually every device and platform. The latter is the easiest way. It’s also the way that Google recommends. You may also want to look into Accelerated Mobile Pages. Talk with your developer to determine if this might be a good option for pages on your website.
- Content format. You don’t need different content to serve mobile device users. You just need to present it in a mobile-friendly way. Things like chunking content and keeping it short, making some of it available only on demand, and displaying it in large, readable fonts are ways to make your content more mobile friendly.
- Design. The design of the mobile version of your website has to take the unique needs of the mobile visitor into account. Buttons must be big enough and links far enough apart that “fat fingers” can tap them. Your website navigation must be easily accessible but not obtrusive. Forms must be easy to use in order to boost mobile conversion optimization.
- Coding. There are a number of coding/technical issues that can hamper your mobile web performance optimization. These include the use of Javascript, large image sizes, and having too many scripts and styles. Addressing these issues can help you make your website more mobile friendly.
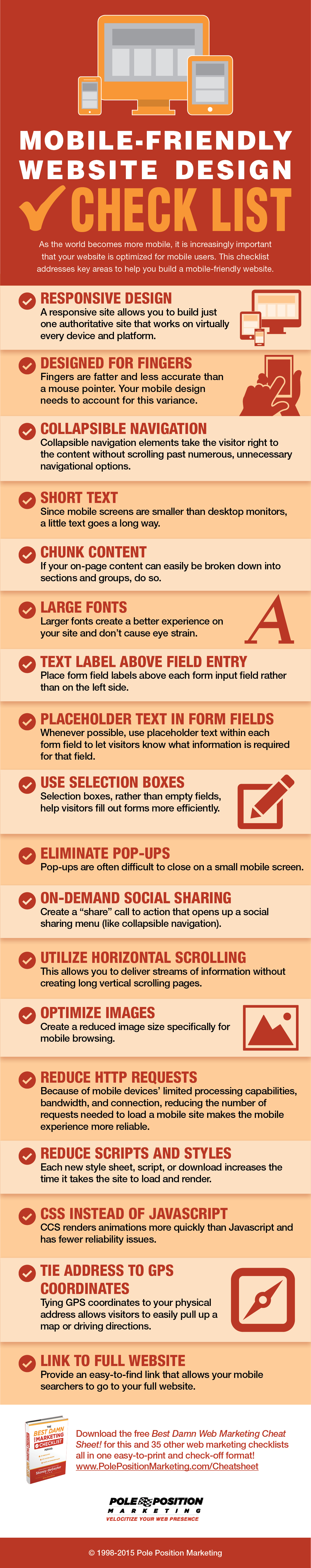
The checklist above goes into these areas in more detail, providing specific actions to take to optimize your website for mobile. Developing a mobile-friendly website is now crucial to having a truly effective web presence. Use these action points to contribute to your digital marketing success.