
If you’ve noticed that the web has been looking a lot more colorful lately, it’s not just because summer is in the air.
Some of the most prominent new digital design trends of 2017 include palettes that are friendly yet edgy, colorful gradient overlays, and bold geometric patterns. But these bold new trends didn’t just arrive out of the blue. When put in context with the dominating trends of the last few years, this fun and colorful turn in design makes a lot of sense.
In the past few years, responsive web templates and flat design have made their mark on screens of all kinds. It’s no wonder that these trends rose to popularity so quickly. They are minimalist, user-friendly, and easy to replicate.
But that last bit may just be the problem. Though it is seemingly a huge benefit, the ease of replicating these styles has brought us to a point where so many websites and apps are pretty much indistinguishable from one another. When you consider that so many sites are built using the same tools (WordPress, Bootstrap, drag-and-drop site builders), it’s really no wonder that we see so many variations of the same templates all over the place.
2017 is bringing some much-needed depth and dynamism to the tired but still useful trends of recent years. Building off of what is great about flat design and responsive templates, many of the emerging trends of this year truly embrace the medium of the screen and help to bring thematic unity to vast archives of diverse content.
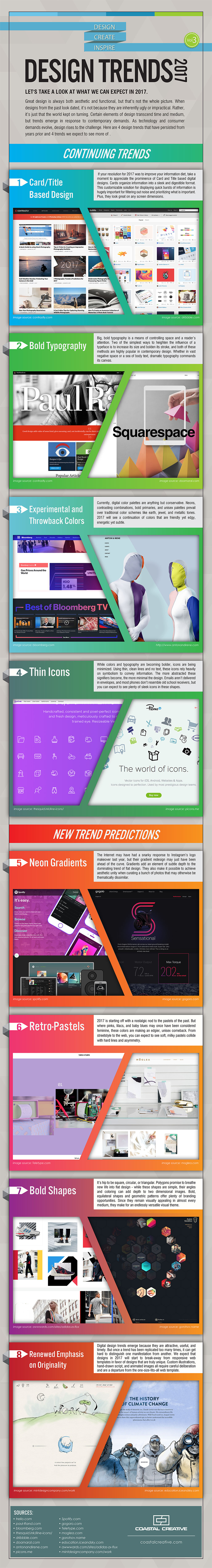
The following infographic from Coastal Creative identifies 8 digital design trends you’re likely to see a lot of this year:


One Response to Digital Design Trends You Need to Know For 2017 [Infographic]