
The purpose of your website’s navigation is to help every visitor find what they need quickly. To do that, you have performed keyword research to know what terminology makes sense to your audience, created a primary set of customer-focused navigational options, and made sure that your content goes deep. Yet, no matter how much work you’ve invested into building user-friendly navigation, there is no better way to know how effective it is than to see it in use.
No navigation is perfect, and you always want to make sure you make it the best you can. Here are three things you can do to test to see if your navigation is doing what it was designed to do as effectively as possible.
1. Check your Analytics
Reviewing your analytics to see how visitors are moving through your website can help you determine how your navigation is being used by your site visitors. Remember, the best navigation is the one that doesn’t need to be used. The best sites show minimum navigational usage because visitors are interacting with the links in your content. If you see visitors using specific navigational links over content links, you may need to adjust your content.
Tracking how your visitors move from page to page to the conversion (or where they leave the site) will also give you an idea of what pages provide the best assist with the conversion process and which are the biggest conversion busters. You’ll have to make sure to collect enough statistically relevant data, but by collecting that data you can make informed decisions on how your navigation and links can be improved.
Here are some reports/tools through Google Analytics you can use to track users’ journey through your site:
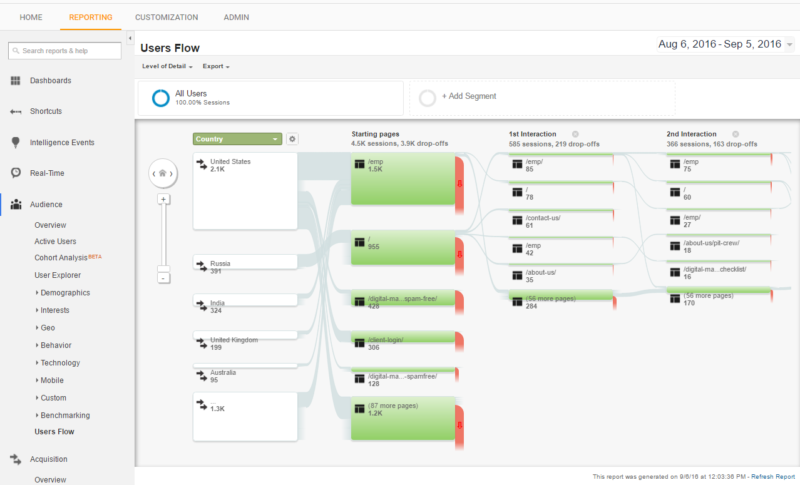
- Users Flow Report – This is probably the best visual report available to show you how visitors are navigating through your site.

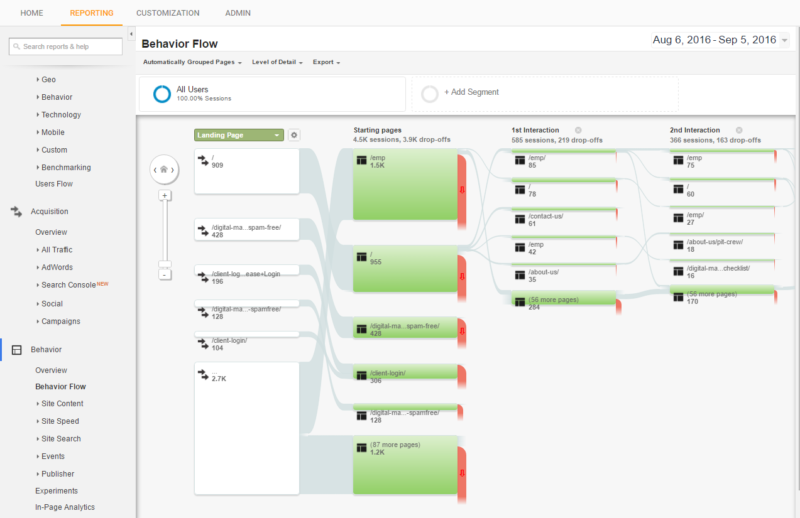
- Behavior Flow Report – Similar to the User Flow Report, this instead begins with metrics for engagement, such as Referral Path, Landing Page, etc., rather than User Data like country and demographics.

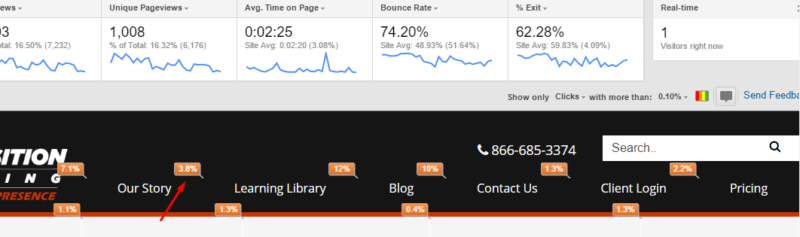
- Page Analytics Plugin – This Chrome plugin gives you a heat map-style visual that shows you which perecentage of visitors are clicking through specific areas on your site.

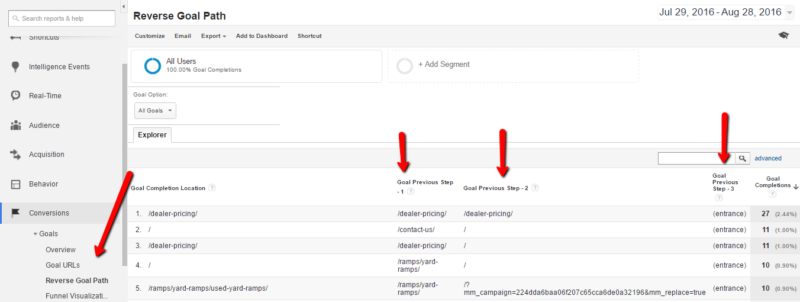
- Goal Funnels – For specific Goal Funnels/Paths, you can setup actual steps for Goal Funnels manually, or use the built-in reverse goal path tracking funnel as shown here to see which pages the users navigated prior to the goal being completed.

Remember, though, seeing user behavior doesn’t necessarily explain the behavior. That’ll take a bit of educated guesswork. But just as often the why is important as the what. If you see a lot of traffic to a particular page, is that because that’s the most logical page visitors should want? Or is it because the link to the page was just convenient?
Let your analytics show you the what and then keep digging until you have a good understanding of the why. Only then can you make decisions on how best to improve your site’s navigation. The wrong decision here will lead to a less-helpful navigation rather than making it better.
2. Set Up User Testing
Performing actual user testing gives you real-time feedback on what visitors are thinking as they navigate through your site. These tests basically allow you to watch how people navigate through your site in a laboratory environment (or at least a recorded environment). You set up specific goals, and the testees document their adventure through your site.
As they do, their screen movements are being recorded, along with their commentary, both of which can tell you a lot. Where analytics only lets you see the what, user testing will allow you to hear the why. Your testees will tell you what they like, what they don’t, and any frustrations they find along the way.
The key is to have goals that mimic typical user desires so that the feedback you receive will be closer to the average visitor. The commentary alone will often provide you with a number of recommendations to improve your navigation, whether it be navigation titles, placement of links and calls to action, or new pages that need to be added (or removed.)
3. Implement A/B & Multi-Variate Testing
With your user and analytics data in hand, you can now set up some multi-variate testing. This allows you to test your current version with your assumptions on individual navigational improvements.
Tools such as Target CPA Bidding (Formerly Conversion Optimizer) will allow you to deliver one version to half your visitors while the other version is delivered to the other half. Let the test run until you get a statistical winner and then make that version the live version for everyone. Then move on to the next test.
Keep testing until you’ve run through all your analysis and recommendations, and then maybe try some additional tests that you’ve thought of along the way. Each test should prove or disprove the theory, leaving you with the best results each time.
Wash, Rinse, Repeat
What do you do once you have completed all your tests? Wash, rinse, and repeat. Go through each of the three steps again. Gain new data, new feedback, and new assumptions to test, and see what really works. Over time, you’ll have a navigation tested less by educated research and more by actual user experience. Research is the starting point, but your navigation must submit to real-world–and real visitor–needs.
Navigational Testing Checklist
- Install analytics code and create your conversion goals.
- Set up event tracking to see where people are clicking on your site.
- Establish a plan to review analytics regularly. Make notes about what users are doing and dig deeper to see if you can gain insight as to why.
- Write down your assumptions for future testing.
- Create user scenarios for real world testing.
- Run the test and analyze the results and jot down your theories on how to improve.
- Implement your tests on a controlled basis to see what works better.
- Repeat as needed.
