One of the inherent difficulties with ecommerce sites is the sheer number of products that visitors need access to. If you have a lot of products you probably know the struggle to balance linking to products without over-bloating your product category pages.
One of the most frequently used solutions is to paginate your product pages. That is to show a set number of products (10-50) on a page and then provide links for the visitor to follow to view the next set. It might look a little something like this:

This is an example of a solution that fixes one problem but creates several more.
For the most part, limiting the number of products displayed per page is a way to speed up page load. Fewer products and images per page make each page load faster. This is good for visitors.
But what isn’t good for visitors is forcing them to click page after page to see all available products. Eventually, they will tire of this. The products at the end of the list are seen by very, very few people. Search engines also tend to assign less weight to the products on the last page, if it gets to them at all.
On Demand Loading
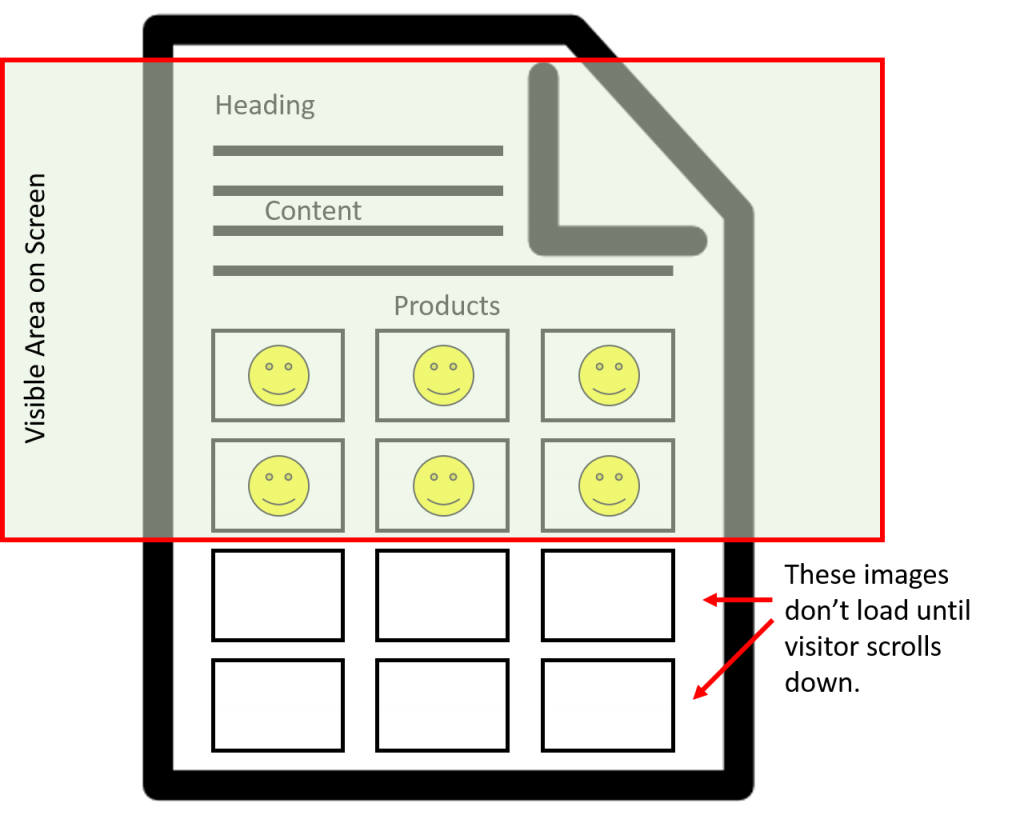
The best option for both visitors and search engines is to display all your products on a single page with on-demand image loading. This helps get more products into the search results without adding unnecessary page load time.
Let’s say you have a product category page that covers 1,000 products. If you tried to load the thumbnail images for all of those 1,000 products, you’d run into some long download times, which can frustrate the shopper. However, if you only load the images in the viewable screen area, you’ll decrease the page load time significantly.
The remaining images don’t load, initially, but as soon as the visitor scrolls down and those images come into viewable range, you quickly load the next batch of images. The delay will be minimal because you’re only trying to load a handful of images at a time.

Product Filtering
But we still have the problem of forcing the visitor to potentially scroll through a thousand products to find the one they want. Some visitors are happy to do that. Most aren’t. (Incidentally, visitors will see a lot more products scrolling than they would by clicking “next page!”)
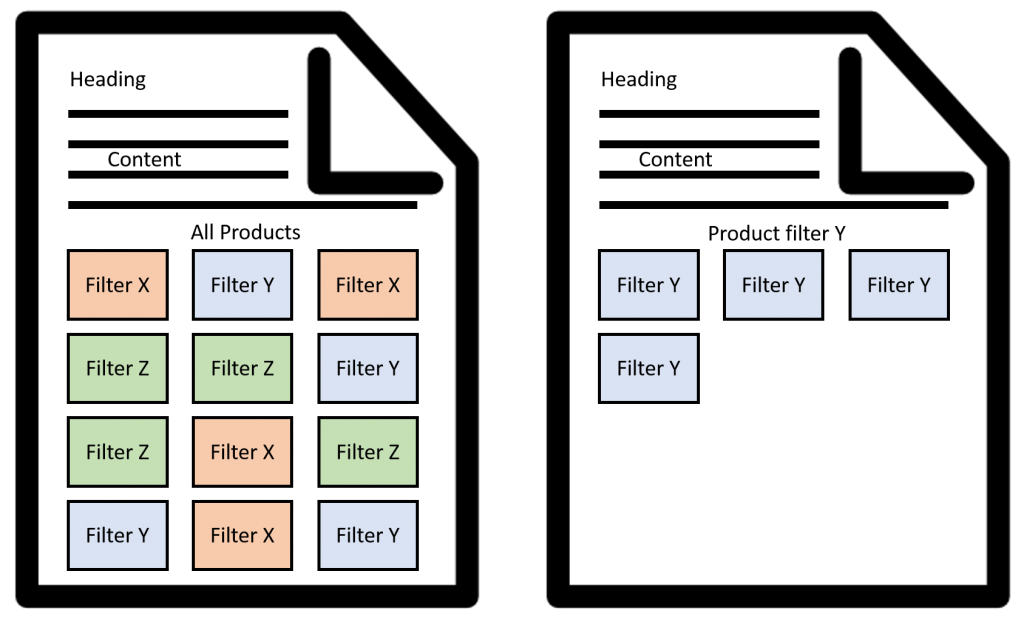
Setting up product filters reduces the number of products the visitor has to scroll through. Create as many filters as make sense for your products. For example, a page for ski boots might have filters for men’s, women’s, boys, girls, brand, performance, weight, height, skill level, fit, flex, buckle count, color, price, year, heated, etc. Each click of a filter reduces the number of viewable products making it easier for shoppers to find what they want.

Use keyword research to determine which filters require their own landing pages and which do not. For our ski boot filters, there are probably few searches for ski boots by color. That can be a real-time filter that edits the products shown on the page without switching URLs. However, there are likely to be a number of searchers looking for ski boots by brand. This is worthy of its own optimized landing page.
Search engines follow the filters that lead to unique URLs. This will help get these pages into the search indexes and have a greater opportunity to appear in search results as well.
Alternate Option
Okay, so what do you do if, for whatever reason, you can’t create filters or on-demand image loading? That puts you back into splitting your products into page 1, page 2, page 3, etc. If that’s you, there is still some hope.
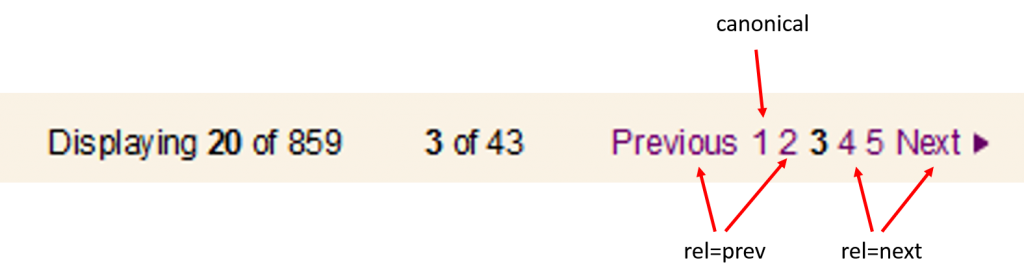
Use the rel=”prev” and rel=”next” tags on the links to the pages before/after the current page. I suggest you keep your optimized content only on page one, so it’s not competing with duplicate content on the other pages.

Just make sure you use the canonical tag on that first page. The first page in any paginated group can usually be accessed by two different URLs:
- site.com/ski-boots/ (this is your canonical URL)
- site.com/ski-boots/page1/
The canonical tag makes sure that only the URL you want is indexed.
Google also suggests creating a page that allows visitors to “view all” products on a single page, without the pagination. This is the page they prefer to show in the search results, which would be the page with 1,000 products. When using this approach, set your canonical tag for all the paginated pages to point to the “view all” page. You can also add a no-index tag to all the paginated pages. Finally, be sure to put your optimized content on the view all page as well.